23% increase in online ticket sales thanks to the new website for the Dutch National Opera & Ballet
Case video
Case description
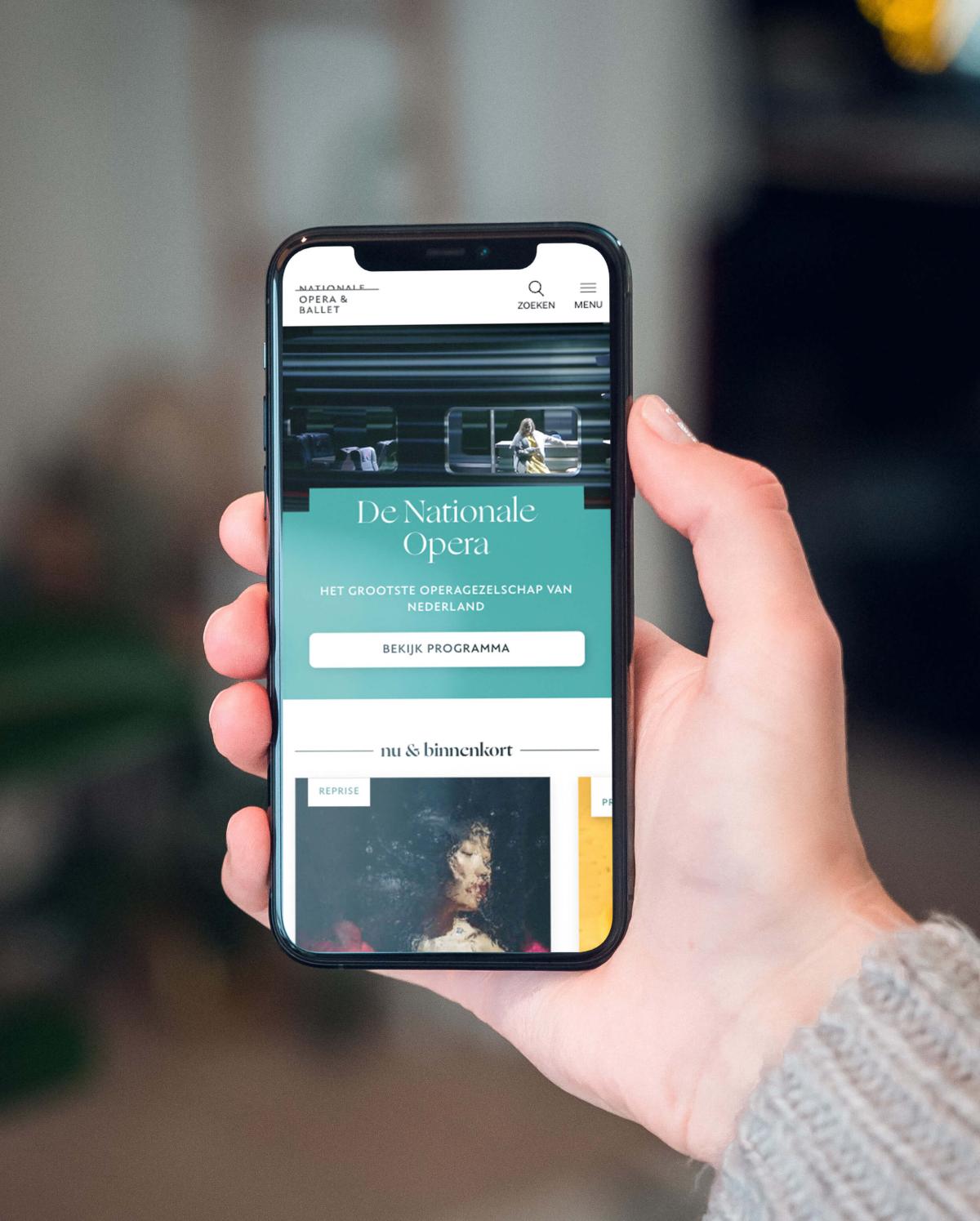
The Dutch National Opera & Ballet is the largest theatre production house in the Netherlands and belongs to one of the most valued in the world. Over 600 staff members at NO&B work on creating top-quality performances at an international level, in the fields of opera, ballet and related musical and dramatic arts.The website of the Nationale Opera & Ballet (NO&B) was outdated. Research among the target group showed that the website was no longer user friendly. In addition, the website and webshop were not integrated. Furthermore, not all parts of the website could be managed through the CMS which cost a lot of time to manage content en building pages. Lastly, NO&B wanted to improve their overall presentation and renew the corporate identity.
For this project, NO&B was not looking for a single full service agency that could take on the entire assignment. Instead, they went with a so called best of breed solution. Netvlies was assigned with creating the website in Drupal. In addition, other companies were selected for user research, design, frontend ticketing, backend ticketing, marketing, hosting, analytics, email marketing and CRM.
1. Intensive interdisciplinary collaboration in a complex IT-landscape
Nine providers were selected to bring the project to an optimal result through collaboration, all before a strict deadline. To streamline the collaboration, NO&B composed a project team including two Product Owners: one responsible for IT and the other for content. During the entire project, weekly meetings took place between the experts of the involved partners.
2. User friendly for the user and the content manager
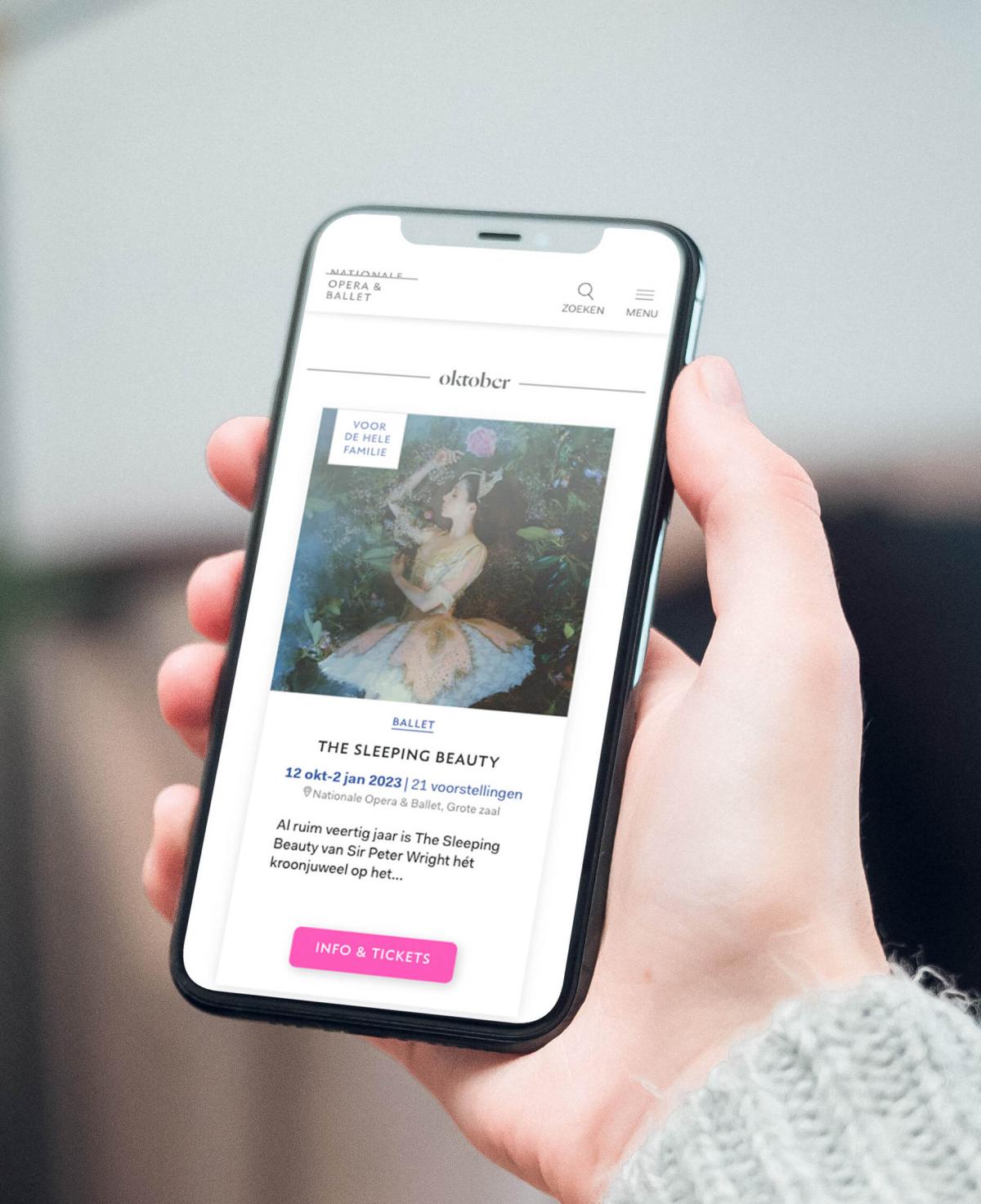
One of the goals we wanted to reach with the new website was to increase the number the online reservations. The previous website included a separate ticket shop. This limited the user experience and thus the conversions. Now that the website and shop are seamlessly integrated, users stay in the same environment throughout the process.
For employees of NO&B, the management of the website was inefficient. The Content Management System was built on templates that could not be changed. The new website uses flexible components that allow content managers to easily build different pages.
3. Versatile solution in Drupal
The complexity of the IT landscape required a versatile and flawless solution. First off, the website has to be secure and stable. Secondly, it should be able to show large amounts of content - text, images, video and podcasts. Thirdly, it has to seamlessly integrate with other systems. And lastly, The website should be able to handle peaks in traffic. Based on these requirements, it was decided to build the website in Drupal. This allowed us to combine all wishes. We built the foundation on which we can continue developing the coming years.
We optimised the performance. We made the videos responsive: on mobile devices users are presented with a lower quality video to make the page load quicker. In addition, the integration with the ticketing system no longer refreshes real time, but every 10 minutes, with an exception of the seating plan with sold tickets. This ensures that the system is not directly overloaded with changes in the show information and it prevents users from booking seats that were just booked.
Case goals and results
User testing showed that users think the new website is more user friendly and attractive. Statistics support these findings.- Since the launch of the website (including the new ticketing system) the online ticket sales increased 23%.
- Mobile conversion is 11.5% higher than before.
- Monthly registrations for the newsletter increased 250%.
- The employees of NO&B find managing the new website way easier, it saves them dozens of hours each month.
Challenges
We’ve made great use of Drupal’s strong and rich integration possibilities for building various integrations.Ovatic
We’ve developed a middleware solution in Drupal that retrieves all relevant shows with corresponding information through the integration with Ovatic. The corresponding information consists of dynamic prices and occupation facts and stats. This data is subsequently used for displaying different shows which can all be enriched with quality content. This solution makes sure we’re not overloading the Ovatic API, where rate limiting applies, while still retrieving significantly large amounts of data.
Peppered ticket flow
Next to Ovatic, for retrieving show data, we’ve also developed an integration with Peppered for handling the ticket ordering process. Based on the correct OvaticID’s, we can add the shows to the Peppered shopping cart and then forward the visitor to the ticketing webshop.
Azure AD
All CMS users log in via an SSO with Azure AD. In this way, the CMS users can be centrally managed in the IT landscape of NO&B. New employees that join the organisation will automatically be provided with the correct rights & roles in the CMS.
Spotler
We also made a Spotler integration, to make sure all sorts of e-mail registrations are collected in the right way in Spotler.
Drupal migration
Large amounts of content have been migrated through an extensive migration module that in turn uses the Drupal migrations modules. Here, specific wysiwyg profiles were reformatted for the migration so that the old content (such as images and specific html) fits correctly in the new CMS and complies with the new design.
User friendly CMS.
Many pages have modular a structure and can be built as desired based on different paragraphs (components). Since there are dependencies within the order of the components, we have developed a module that can pass through different positions in twig. Examples of information can be; current position, previous / next paragraph type, retrieve paragraph position based on paragraph entity.
Community contributions
We’ve developed a module that we will introduce to the community. During this project we noticed that it is a lot of work to manually create different crops, breakpoints and responsive images for the large amount of different images within the design. Auto generate responsive images with the correct image styles based upon twig defined specs, without the need to manual add all image styles for responsive imagesAn example of how this works in Twig:
{{ twigImage({
image: content.field_image,
sources: [
{
crop: 'portrait',
width: 800,
height: 400,
media: '(min-width: 800em)',
multipliers: [2]
},
{
crop: 'landscape',
width: 500,
height: 400,
media: '(min-width: 1200em)'
}
],
attributes: create_attribute().addClass('test').setAttribute('id', 'testid'),
imgAttributes: create_attribute({
'class': ['extraclass2'],
id: 'uniqueId',
loading: 'lazy',
alt:'alt text override'
}),
}) }}
We have noticed that his module saves us a lot of time. We’re currently preparing the module for the community.
Categories
E-commerce
Date when website went live
2 years 7 months ago
© Splash Awards Nederland 2023 - Terms of use - Privacy policy