Case description
Mijnwebwinkel helps entrepreneurs finding their way in a wild e-commerce landscape full of choices. With a strong growth ambition, Mijnwebwinkel chose a new business strategy. The brand’s direction was drastically changed by opting for a more specific target audience: young and daring entrepreneurs. Flink got on board during the rebranding to think about the optimal online presence of Mijnwebwinkel. We created a customer journey for both potential and existing customers, determined the website structure, and investigated the further details of the various components of the website. This formed a solid foundation for the design of the website that was turned upside down. The result: an enticing platform for ambitious entrepreneurs that want to go next level with their online store.Case goals and results
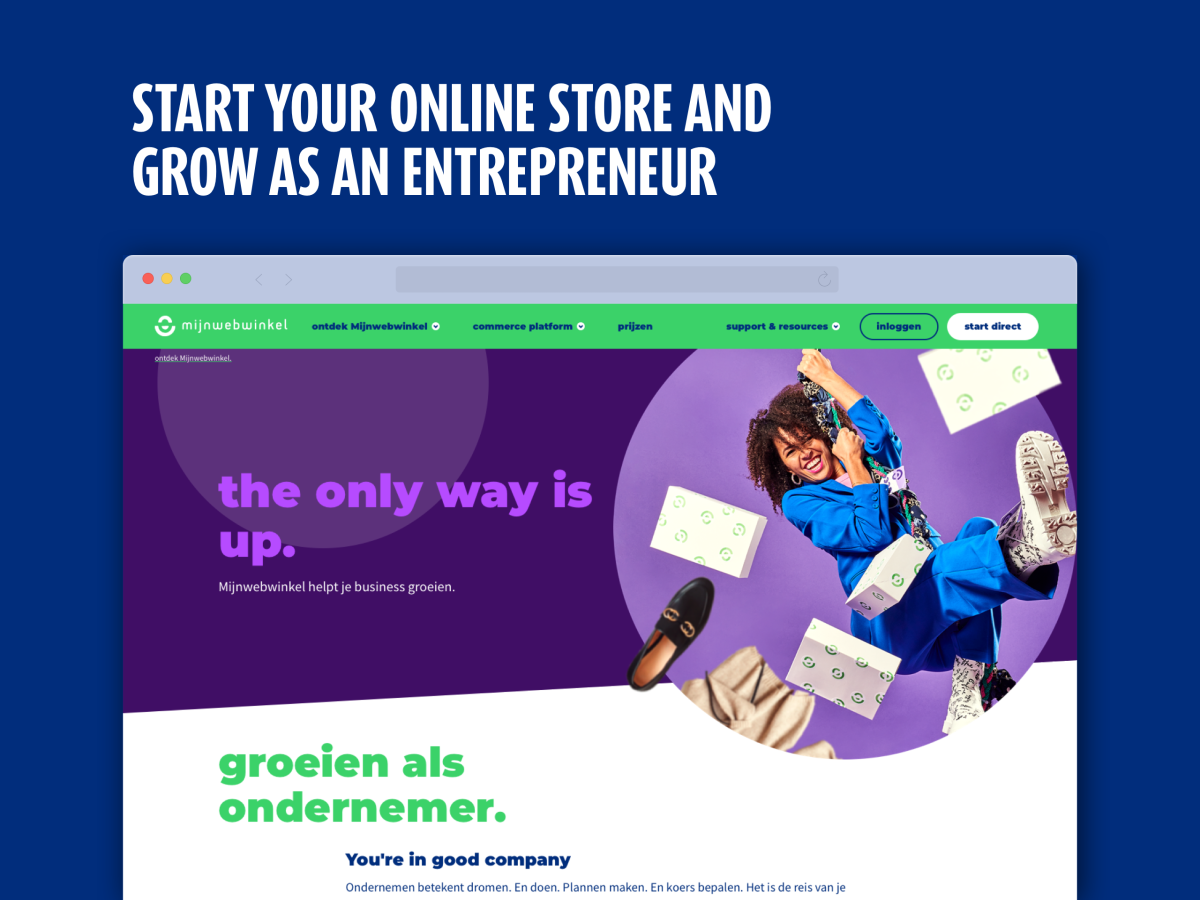
Mijnwebwinkel has serious growth ambitions and thought of a new strategy to rebuild the brand for a suitable target audience. The main goal of the rebranding and the new website of Mijnwebwinkel was to appeal to daring entrepreneurs - mostly millennials - that are serious about running an online business. Some typical needs of millennials are to keep things simple and they have a drive for growth. Where Mijnwebwinkel previously also served the enthusiastic hobbyist, it now focuses on ambitious entrepreneurs who wants to get the most out of their online store.While brainstorming about the new branding and website, we discussed several topics that would make the best fit for its intended audience. For example: the use of big and catchy headers that get the attention right away. However, this meant that the copy must be super short and snappy to make it fit the design. Something Mijnwebwinkel was happy to commit to and which fits very well with the new branding. We have given the website an energetic character through striking use of color and visuals that clearly pop out. The important things you want to know about opening and running an online store at Mijnwebwinkel, can be found easily. The website was developed mobile first for potential new customers since we saw that most of the new visitors used their mobile phone visiting the website.
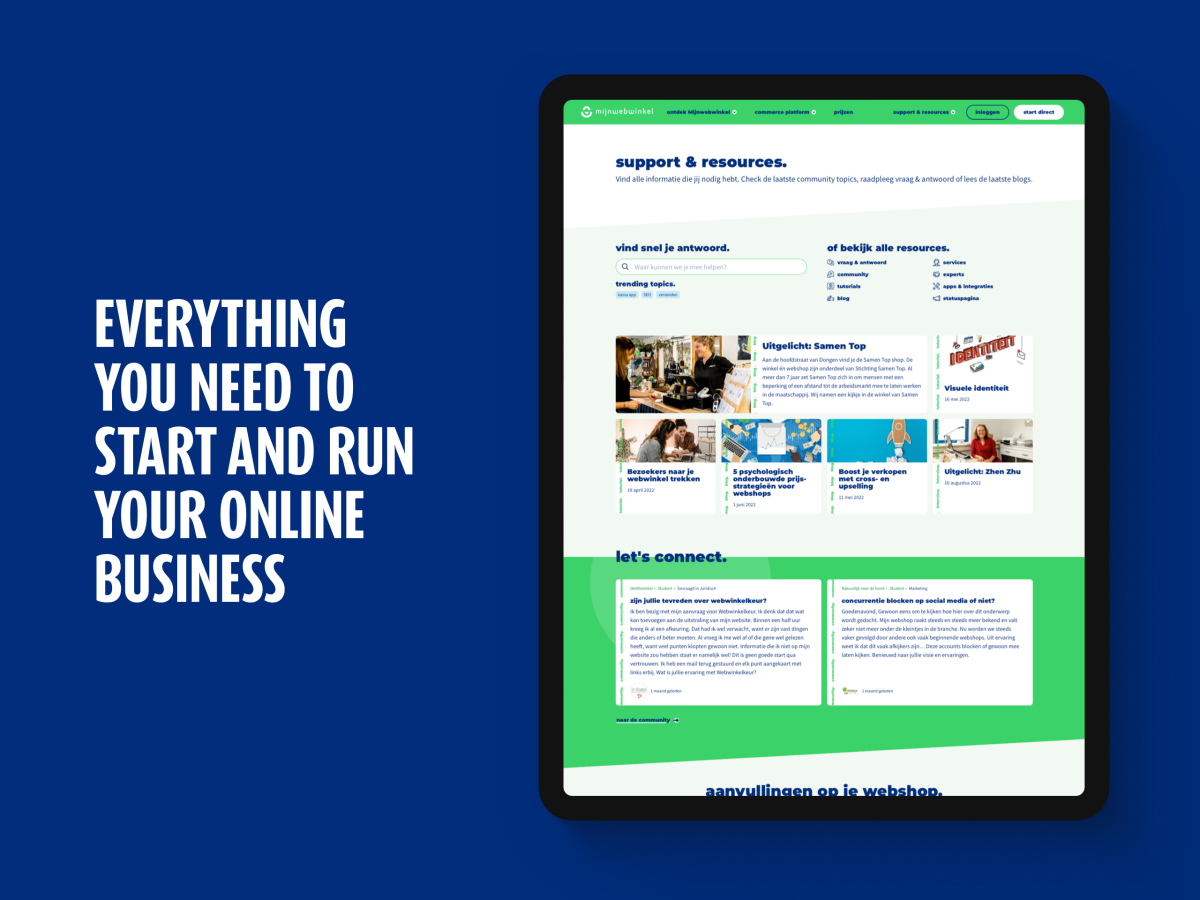
To help existing Mijnwebwinkel customers grow their online shop, we have realized an extensive 'support & resources' part. Online store owners can indulge themselves here. This section offers valuable content, a helpful FAQ and a lively community. You will also find important resources such as partners and support here.
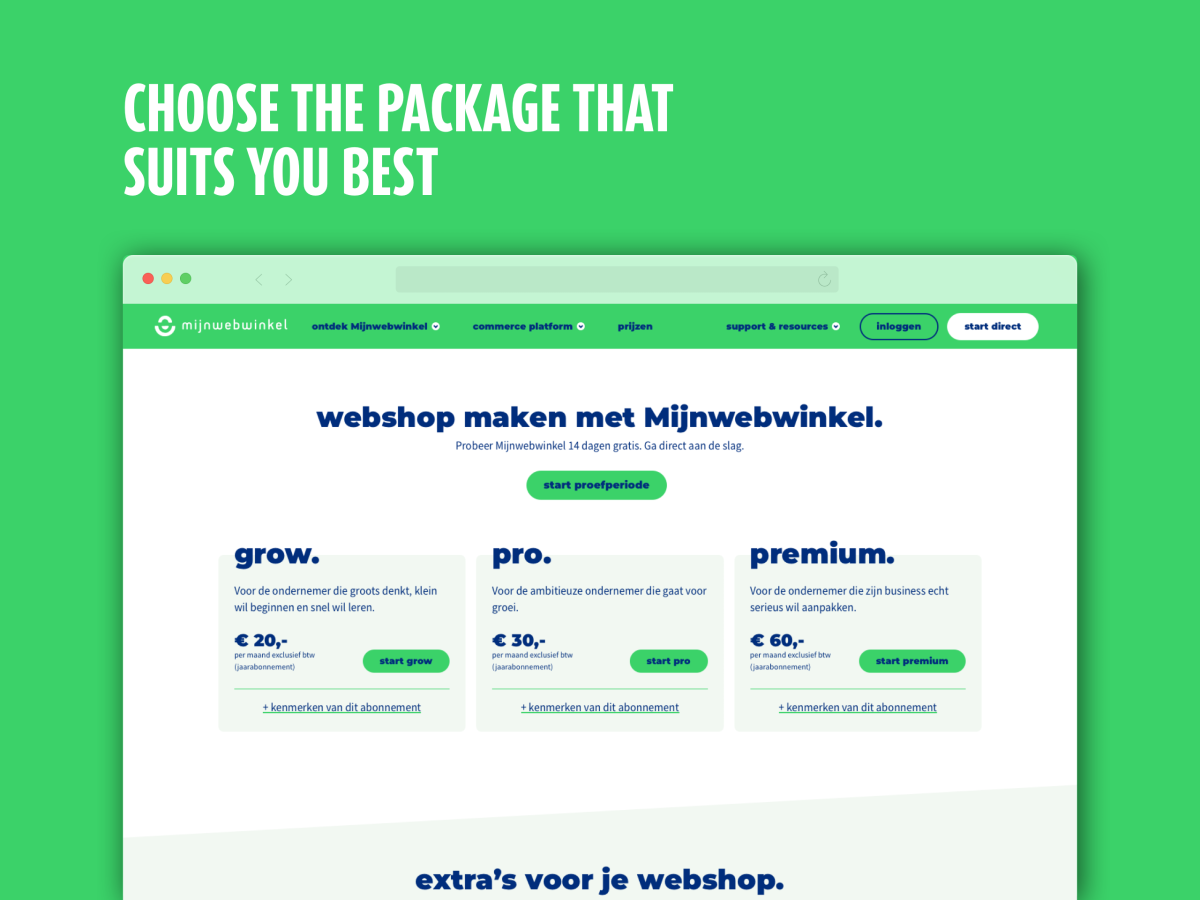
An important choice for the new platform to attract more serious entrepreneurs, was to no longer offer a free package. Instead, Mijnwebwinkel introduced a free trial that turns into a paid subscription after 14 days. This decision resulted in a decrease of almost 80% in subscriptions for a Mijnwebwinkel shop. This may sound scary, but the average order value has gone way up per customer. Now Mijnwebwinkel attracts more serious customers from the very beginning, so less time is lost on non-paying subscribers.
The website scores better on Google Analytics metrics like average time on page, bounce rate and the quality per session, which are good indicators of the quality of the traffic and reflects how the visitors needs are met. The bounce rate almost halved from 27,60% (Q2 2021) to 14,73% (Q2 2022) and the average quality per session was 8,7% last quarter; 3,6% higher than in Q2 2021.
Challenges
Drupal 8+ core translationsThe philosophy of Drupal (8+) core translations is that a translation of a page (a node) is exactly that - a one on one translation of the full page. This might be sufficient for some of our projects, however some require a bit more customization. As a result, we often found ourselves writing “dirty” solutions to cover the requirements.
The demand for extra customization was especially the case for mijnwebwinkel.nl. For starters, how the target audiences are approached differs per country: they acquire the most customers on the Dutch website, meaning that they write more content for this audience. The websites in the other languages are more focused on existing customers, with content that differs per language. Different content means different types of paragraphs, and even different node bundles in some cases. This also applies to certain promotions and products that are used in one country but not another.
Another challenge we faced was having to migrate a big part of the website content from Drupal 7. This website had been built using the soft translations approach, so translations often did not have the same amount of paragraphs. In some cases, even different node bundles were used for different languages.
Community contributions
To solve these challenges, we turned to the community for an applicable solution. One we used before is the Paragraphs Asymmetric Translation Widgets module. While it works most of the time, we have encountered paragraphs detached from the parent node (and thus "lost") and paragraphs assigned to an incorrect node language. This was a gamble we did not want to take in this case, especially since it can cause data loss. Besides, this module would not fix the fact that different languages of a node can have different node bundles (while migrating content).The Soft Translations module was more what we needed, however the current implementation was still too far off of what we needed for this project. We had a choice here - contribute to Soft Translations; or make our own module. Because the foundation of the Soft Translations module wasn't quite what we had in mind, we decided to build our own module from scratch
The idea behind our Asymmetric Translations module is that content itself is not translatable, but is created for a specific language. A parent entity (the so called Asymmetric Node Translation - or ANT in short) is translatable. Each ANT can refer to either a node of that same language, or does not refer to a node at all - meaning there is no translation in that specific language. This approach allows a node to have a different amount of paragraphs than a node in another language, or the node can even be of a whole different node bundle. As for the HTML standards, this module reckons a page translation as no more than a set of hreflang references telling the visitor where to find the translations.
Categories
Design & UX
Date when website went live
1 year 7 months ago
© Splash Awards Nederland 2023 - Terms of use - Privacy policy